Optimizing Website Performance and SEO with Server-Side Tag Migration
As third-party cookies face increasing blockades and page loading speed gains prominence in SEO ranking criteria, on-site tags are becoming less beneficial and more detrimental.
An ingenious solution to these challenges is migrating tracking tags to a server-side configuration. This migration not only bypasses third-party cookie obstacles but also enhances SEO efficiency by improving page loading speed.
In this article, we will delve into the benefits of this strategy and how it can elevate your website’s performance.

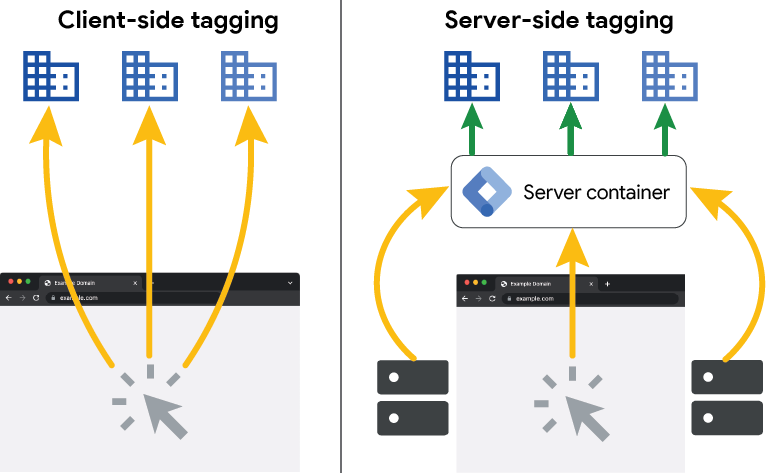
Source image: developers.google.com
1. Overcoming Third-Party Cookie Issues
Third-party cookies are under scrutiny in the evolving digital landscape with a stronger focus on user privacy. Leading web browsers impose restrictions, even complete blocks, on these cookies, limiting their effectiveness in tracking user behavior. This is where server-side tag migration comes into play: by moving your tracking tags from the client to the server side, you regain control over user data collection. Indeed, server-side-installed cookies are considered first-party cookies and are – currently – not blocked by browsers.
This transition enables you to continue offering personalized experiences without relying on increasingly restricted third-party cookies. If you want to learn more about the impact of the demise of third-party cookies and alternative solutions, check out our in-depth article on the subject.
2. Enhancing Privacy through Server-Side
Collecting data server-side offers advantages in user privacy. Since collected data flows to your own server, it becomes first-party data. This means fewer personal details are exposed to third parties, reducing the risks associated with invasive tracking. Consequently, you can control the data transmitted to third-party tracking tools, filtering sensitive information and simplifying user consent management.
However, ensuring that the server-side configuration and usage comply with relevant regulations and privacy best practices is essential. Poor configuration or improper use could lead to privacy issues.
3. Boosting SEO with Lightning-Fast Loading Speed
Page loading speed is no longer just a perk; it’s vital to SEO success. Search engines, starting with Google, consider page loading time when determining rankings. Various pixels installed on a website can significantly slow down its speed. We’ve seen Google Tag Manager (GTM) tags taking nearly 2 seconds to load!
Server-side tag migration can substantially accelerate your site’s loading time by reducing the number of client-side requests. This optimization provides a better user experience and sends a positive signal to search engines. As a result, your website’s ranking potential improves, leading to increased organic traffic and engagement.
4. Simplifying Management and Maintenance
Handling a multitude of client-side tracking tags can be tedious. Different tags for analytics, advertising, and other features can slow down your website and complicate its maintenance. With server-side migration, you centralize tag management, streamlining the process and reducing the risk of errors. This efficiency saves time and enhances your website’s overall health.
In conclusion, migrating tracking tags to a server-side configuration offers numerous benefits beyond addressing third-party cookie challenges. Enhancing data accuracy, speeding up page loading, and future-proofing your tracking strategy will enhance user experience and optimize your site’s SEO for better search engine rankings. As the digital landscape evolves, this strategic shift can help your website stand out while ensuring compliance with privacy regulations.
Ready to boost your website’s performance and SEO? Explore the steps for server-side tag migration.
Tutorial : Migrating to a Server-Side Tag Configuration
Step 1 : Map Your Tracking Tags
Begin by identifying all the tracking tags you currently use on your website. These could include tags for analytics, advertising, social media pixels, and more. Having a clear inventory will help you manage the migration process more efficiently.
Take this opportunity to clean up your tags and remove those useless (platforms you no longer use, Universal Analytics, etc.).
Step 2 : Choose a Server-Side Solution
Research and select a server-side solution that suits your needs. Some popular options include Server-Side Google Tag Manager, Tealium AudienceStream, and Segment. Evaluate their features, compatibility, and ease of integration with your current setup.
Step 3 : Set Up Your Server-Side Container
Create a new container within the chosen server-side solution. This container will house all the tracking tags you’re migrating. Configure it to replicate the functionality of your current client-side setup.
Step 4 : Migrate Tracking Tags
Gradually migrate your tracking tags from the client side to the server-side container. Follow the documentation provided by the solution you’ve chosen for each specific tag. Test the functionality of each tag after migration to ensure accuracy.
Step 5 : Thoroughly Test
Thoroughly test your website after migrating the tags. Check for proper data collection, functionality, and any potential conflicts. Monitor the impact on loading speed and user experience using Google’s PageSpeed Insights tool.
Step 6 : Monitor and Optimize
After migration, closely monitor your website’s performance, data accuracy, and SEO rankings. Utilize the analysis provided by the server-side solution to gain insights into user behavior and engagement. Continuously optimize your configuration for the best results.
Expected Results of Server-Side Tag Migration
We’ve witnessed improvements in page loading speed scores by nearly 50% through server-side tag migration! This strategy effectively addresses challenges related to third-party cookies, slow loading speeds, and data accuracy.
If you need assistance in implementing your migration, contact our experts.


