Although some tend to forget, the loading time of your site is paramount to ensuring its performance. In fact, it is at the very heart of user experience and customers visiting your site. For the latter, this is often their first introduction to your brand.
A bad user experience could lead to a user taking business elsewhere – to one of your competitors. This is what a report commissioned by Google in 2017 found. In it, the web giant states that more than half of web users (53%) abandon a site visit if it takes any longer than 3 seconds to load. So, it’s essential to keep your loading time below this threshold.
Currently, loading time plays an important role in the classification of your site by the Google algorithm, especially on mobile devices. In an update scheduled for 2021, this algorithm now focuses further on loading time, in the name of user experience. There is no better time to optimise yours.
ELEMENTS IMPACTING SITE LOADING TIME
When it comes to the above, it’s easy to see that site loading time is something which must be optimised. However, even if we wish to improve, we still need to know where to begin. As a rule of thumb, the loading time of a website is influenced by 4 main factors.
INEFFICIENT JAVASCRIPT AND CSS RESOURCES
If they are badly configured, certain site resources can slow loading time. Javascript and CSS, if not properly optimised, can slow the initial display of your web pages. In other words- make them take longer to display- either partially or in full, to users. Certain resources can be suspended in order that they don’t slow the site loading time. Others, which are of now use, can just be deleted.
SERVER RESPONSE TIME
Another factor which can have a huge influence on site loading time is the server response time of your host provider. When a user attempts to access a website, their device sends a request to the site’s server. The latter must then send back a response, which gives the device access to the site. If this transaction takes too long it could mean that your site will take longer to load.
REDIRECT CHAINS
A redirect chain generally follows a 301 redirect instruction (to correct an error 404, for example) without the inlink needing to be corrected to redirect towards the new destination page. Without regular monitoring we could quickly find ourselves with multi-layer redirect chains, such as this:
Inlink to page A (200) ⇨ Page B (301) ⇨ Page C (301) ⇨ Page D (301) ⇨ Page E (200)
These excessive redirect chains can increase site loading time considerably, so it’s best to keep on top of keeping them tidy.
IMAGE SIZE
Finally, the images on your site can also have an impact upon its loading time. If they are not adequately optimised, your images can slow your site considerably. In fact, this is often the principal factor in slow site loading times.
HOW TO OPTIMISE IMAGES FOR ONLINE USE
The optimization of the first three factors can be tricky to sort out by oneself – often these are the aspects of your site which require a certain amount of technical knowledge. Therefore we may need to enlist the help of a specialist such as a web developer. Fortunately, optimising images for use online is much simpler, once you know what you’re doing. There are lots of different aspects of an image that you can optimise, even with limited technical know-how. Here are a few:
IMAGE FILE SIZE
The size of your images can have a considerable effect on your site loading time. After all, The bigger the image, the longer it will take to fully display on-screen. In order to ensure images load correctly, their size must sit below 100 Ko. To reduce the size of an image you can use photo editing software (do remember to ensure you don’t lose any of the picture quality in the process!).
IMAGE DIMENSIONS
To improve loading time, you can also change the image dimensions. Your images do not need to be any larger than the space in which you wish to display them. For example, it would be of no use to have an image measuring 1920 pixels by 1080 if the area of the page in which you wished it to appear was only 850 x 560. You can considerably improve your loading time by altering the size of your images.
IMAGE FORMAT
For the most part, images which are used and shared online are either in .jpeg or .png formats. These formats however, are not always the best adapted for online use. In fact, if you want to optimise your images for use online, opt for newer formats created especially with this in mind, such as Jpeg2000, Jpeg-XR and WebP instead. No single browser currently supports all file types, but all of them will support at least one. The installation of plugins such as WebP Express on WordPress compensates somewhat for this issue by offering a WebP version of a Jpeg file to browsers which support it, and Jpeg files to those which don’t.
NUMBER OF IMAGES
Some sites may need to incorporate numerous images, but obviously, the more you have the slower your site will load. If you do have lots of images on your site, be sure to install a CDN. The Content Delivery Network allows you to to host your pictures outside of your site, therefore reducing load time by reducing the amount of bandwidth needed and the number of requests generated.
CHECK THE EFFECTIVENESS OF YOUR OPTIMISATIONS
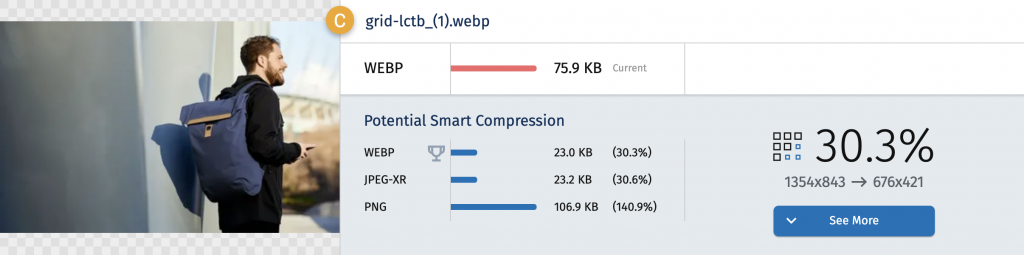
Once your images are optimised you can use certain tools to easily check their load time. For example, Website speed test developed by Cloudinary. This tool allows you to check each of your site pages for image size and format, to see if they are well enough optimised.

You can also use Google Page Speed or GTMetrix to measure site loading time. These tools also give you an idea of the supplementary speed that you could obtain.
OTHER RESOURCES FOR IMPROVING SITE PERFORMANCE
Optimiser les images pour le Web est l’une des façons les plus simples d’accélérer le temps de chargement de votre site Web et, ainsi, en assurer la performance. Vous n’avez pas les ressources à allouer à l’optimisation des images de votre site Web ? Pas de problème. Il existe une foule de plug-ins qui peuvent facilement s’en charger pour vous.

Amongst others, one of the most notable resources is Smush which can compress images as needed. Do consider, however, that adding a plugin to your site will also slow things. You should, therefore, look to strike a good balance if using this method. Of course, images are not the only thing to take into account when you are looking to improve your classification on search engines, and this is where a good expert can help, by carrying out a thorough audit of your site. If you have any questions at all, please do not hesitate to get in touch!
By Geoffrey Perrochon

Meticulous and methodical, Geoffrey has quickly developed an interest for project management. Measuring, analysing, improving, controlling and consolidating are his bread and butter. It’s not surprising, then, that Excel is his best friend! With more than 6 years of client marketing experience, he specialises in digital and joined Dialekta to fulfill the role of SEO Specialist. Always available and in good spirits, Geoffrey knows how to establish a relationship of trust – essential for getting on well in business.