Bien que certains aient tendance à l’oublier, le temps de chargement de votre site Web est primordial pour assurer sa performance. En effet, celui-ci se retrouve au cœur même de l’expérience des utilisateurs et des clients qui visitent votre site Web. Et ce dernier constitue souvent leur principal point de contact avec votre marque.
Ainsi, une mauvaise expérience avec votre site Web peut signifier qu’un utilisateur confiera ses besoins à un de vos compétiteurs. C’est d’ailleurs ce que démontre un rapport que Google a fait paraître en 2017. Dans celui-ci le géant du Web affirme que plus de la moitié des utilisateurs (53%) abandonnent la visite d’un site Web si celui-ci prend plus de 3 secondes à charger. Il est donc essentiel de conserver celui de votre site sous cette barre.
Actuellement, le temps de chargement joue un rôle important dans le classement de votre site par l’algorithme de Google, notamment en mobile. Cependant, dans sa mise à jour prévue en 2021, cet algorithme insistera davantage sur celui-ci, au nom de l’expérience des utilisateurs. C’est donc le moment idéal pour optimiser le vôtre pour être en bonne position en réponse à cette mise à jour.
Les éléments qui influencent le temps de chargement de votre site
À la vue de ces impératifs, on peut donc facilement comprendre que le temps de chargement d’un site Web se doit d’être optimisé. Toutefois, même si l’on souhaite l’améliorer, encore faut-il savoir par où commencer. En règle générale, le temps de chargement de votre site Web peut être influencé par 4 facteurs importants.
Des ressources JavaScript et CSS inefficaces
Si elles sont mal configurées, certaines ressources de votre site Web peuvent en ralentir le chargement. Les éléments de JavaScript et de CSS, si mal optimisés, peuvent en effet ralentir la première visualisation de votre site Web. En d’autres termes, celui-ci prend plus de temps à s’afficher, en partie ou totalement, aux utilisateurs. Certaines ressources peuvent être différées pour ne pas ralentir l’affichage du site. D’autres, inutiles, peuvent être supprimées.
Le temps de réponse du serveur
Un autre facteur qui peut avoir une influence majeure sur le temps de chargement de votre site Web est le temps de réponse du serveur qui l’héberge. Lorsqu’un utilisateur tente d’accéder à un site Web, son appareil envoie une demande au serveur du site. Ce dernier doit ensuite lui renvoyer une réponse, qui lui donne accès au site Web. Si ce délai est trop long, il se peut que votre site prenne plus de temps à charger.
L’existence de chaînes de redirections
Une chaîne de redirection survient généralement à la suite d’une mise en place de redirection 301 (pour corriger une erreur 404 par exemple) sans que l’inlink menant à la 404 soit corrigé pour mener vers la nouvelle page de destination. Sans un suivi régulier, on peut rapidement se retrouver avec des chaînes de redirections de plusieurs niveaux de type :
Inlink sur la page A (200) ⇨ Page B (301) ⇨ Page C (301) ⇨ Page D (301) ⇨ Page E (200)
Ces redirections à outrance peuvent donc considérablement augmenter le temps requis pour accéder à votre site Web et il convient donc de régulièrement venir faire le ménage.
Le poids des images de votre site Web
Finalement, les images de votre site Web peuvent également avoir un grand impact sur son temps de chargement. Si elles ne sont pas adéquatement optimisées, vos images peuvent considérablement ralentir votre site et il s’agit dans bien des cas du premier facteur impactant le temps de chargement.
Comment optimiser les images pour le Web?
L’optimisation des 3 premiers facteurs peut être difficile à réaliser soi-même. En effet, ce sont souvent des aspects de votre site Web qui demandent certaines connaissances techniques. Ainsi, pour les améliorer, il faut souvent s’en remettre à un spécialiste comme un développeur Web.
Heureusement, optimiser les images pour le web est une procédure beaucoup plus simple, lorsque l’on sait où agir. Il existe en effet plusieurs points que vous pouvez optimiser, même si vos connaissances techniques sont limitées. En voici quelques-uns :
Les poids des images
Le poids de vos images peut avoir un impact considérable sur leur temps de chargement. Après tout, plus elles sont lourdes, plus elles prennent de temps à s’afficher correctement. Afin d’assurer un temps de chargement adéquat, le poids de vos images devrait se situer sous les 100 Ko. Pour diminuer leur poids, vous pouvez, par exemple, en réduire la taille dans un éditeur de photo (en vous assurant que la qualité reste bonne, évidemment).
Les dimensions des images
Pour améliorer le temps de chargement, vous pouvez également adapter les dimensions. En effet, vos images n’ont pas à être plus larges que l’emplacement dans lequel elles s’affichent. Ainsi, il est inutile que votre image ait une taille de 1920 par 1080 pixels si son emplacement ne fait que 850 par 560 pixels. Vous pouvez donc considérablement accélérer son temps de chargement en adaptant sa taille.
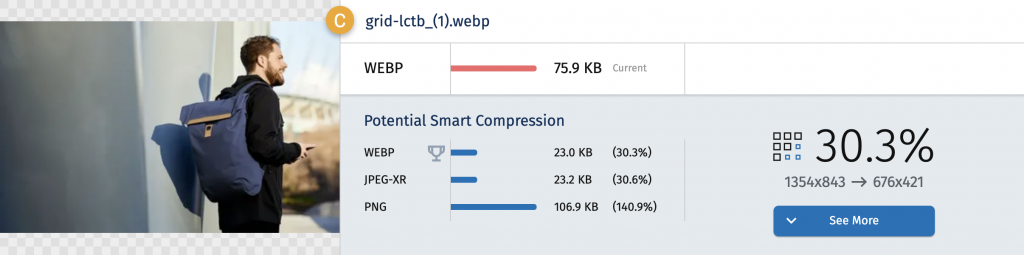
Le format des images
Habituellement, les images utilisées et partagées sur le Web sont dans un format .jpeg ou .png. Ces formats ne sont toutefois pas les mieux adaptés pour l’affichage sur le Web. En effet, si vous souhaitez optimiser vos images pour le Web, optez plutôt pour les nouveaux formats (Jpeg2000, Jpeg-XR et WebP), conçus expressément pour le Web. Toutefois, aucun navigateur Web ne supporte actuellement tous ces formats, mais ils en supportent tous au moins un. L’installation de plug-ins (tel que WebP Express) sur WordPress peut venir pallier ce problème en proposant une version WebP d’un Jpeg aux navigateurs qui le supportent et le format Jpeg dans le cas contraire.
Le nombre d’images
Il se peut que votre site web nécessite l’intégration d’un grand nombre d’images. Évidemment, plus ce nombre est élevé, plus il peut ralentir votre site Web. Ainsi, si vous utilisez beaucoup d’images sur votre site Web, assurez-vous également d’y intégrer un CDN. Les Content Delivery Network vous permettent d’héberger vos images hors site, de façon à accélérer leur chargement en diminuant la bande passante requise et le nombre de requêtes.
Vérifier l’efficacité de vos optimisations
Une fois vos images optimisées, vous pouvez utiliser certains outils afin de vérifier facilement leur temps de chargement. Par exemple, vous pouvez utiliser l’outil « Website speed test », développé par Cloudinary. Celui-ci vous permet de vérifier, pour chacune des pages de votre site Web, si le poids, la taille et le format de vos images sont bien optimisés.

Vous pouvez également utiliser Google Page Speed ou GTMetrix, qui sont des références dans l’évaluation du temps de chargement. Ces outils vous donnent également une idée de la vitesse supplémentaire que vous pouvez obtenir.
D’autres ressources pour améliorer la performance de votre site Web
Optimiser les images pour le Web est l’une des façons les plus simples d’accélérer le temps de chargement de votre site Web et, ainsi, en assurer la performance. Vous n’avez pas les ressources à allouer à l’optimisation des images de votre site Web ? Pas de problème. Il existe une foule de plug-ins qui peuvent facilement s’en charger pour vous.
 Parmi eux, on peut notamment penser à Smush. Celui-ci peut, par exemple, compresser les images de votre site au besoin. Par contre, il faut considérer que l’ajout d’un plug-in à votre site Web vient également l’alourdir. Il vous faut donc trouver un certain équilibre lorsque vous utilisez cette méthode.
Parmi eux, on peut notamment penser à Smush. Celui-ci peut, par exemple, compresser les images de votre site au besoin. Par contre, il faut considérer que l’ajout d’un plug-in à votre site Web vient également l’alourdir. Il vous faut donc trouver un certain équilibre lorsque vous utilisez cette méthode.
Les images de votre site web ne sont évidemment pas le seul aspect à prendre en compte lorsque vous souhaitez optimiser son classement sur les moteurs de recherche. C’est ici que les bons experts peuvent vous aider, en faisant un audit complet de votre site Web. Alors n’hésitez pas à nous contacter si vous avez des questions.
Par Geoffrey Perrochon
 Rigoureux et méthodique, Geoffrey a rapidement développé un intérêt pour la gestion de projets. Mesurer, analyser, améliorer, contrôler et consolider c’est ce qu’il aime faire au quotidien. Pas étonnant qu’Excel soit son outil de prédilection. Après 6 ans d’expérience en marketing côté client, il se spécialise dans le numérique et rejoint Dialekta pour y assurer le rôle de Spécialiste SEO. Toujours disponible et de bonne humeur, Geoffrey sait établir une relation de confiance essentielle pour avancer sereinement.
Rigoureux et méthodique, Geoffrey a rapidement développé un intérêt pour la gestion de projets. Mesurer, analyser, améliorer, contrôler et consolider c’est ce qu’il aime faire au quotidien. Pas étonnant qu’Excel soit son outil de prédilection. Après 6 ans d’expérience en marketing côté client, il se spécialise dans le numérique et rejoint Dialekta pour y assurer le rôle de Spécialiste SEO. Toujours disponible et de bonne humeur, Geoffrey sait établir une relation de confiance essentielle pour avancer sereinement.