Google vient d’annoncer le déploiement, courant 2021, d’une mise à jour importante de son algorithme de classement. Comme vous le savez déjà, Google privilégie depuis quelques années les sites qui priorisent l’expérience utilisateur. Parmi ses critères de classement, on retrouve la rapidité de chargement des pages et l’ergonomie mobile. Sous peu, nous y retrouverons aussi la convivialité des pages. Quels sont les signaux qui entrent en compte et comment s’y préparer? Nous faisons le point.
Que signifie la convivialité des pages?
D’après Google, “la convivialité d’une page (Page experience) évalue la façon dont les utilisateurs perçoivent leur interaction avec une page web”.
En d’autres mots, cette mise à jour permet d’assurer que les sites classés en haut des pages de recherche créent une expérience qui convient aux utilisateurs .
Si l’évaluation de l’expérience utilisateur était déjà prise en compte dans les critères de classement, Google semble vouloir monter la barre d’un cran en prenant en compte de nouveaux signaux.
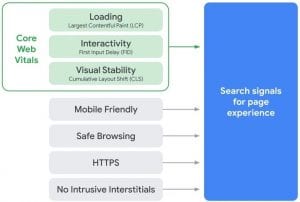
Google a en effet annoncé que l’équipe Chrome était parvenue à mesurer un ensemble de métriques du “monde réel” centrées sur l’utilisateur et regroupées sous le terme Signaux Web essentiels. Ces signaux, combinés à ceux existants permettront de donner une image globale de la qualité d’une page Web sur l’expérience utilisateur.
Que sont les Signaux Web essentiels (Core Web Vitals)?
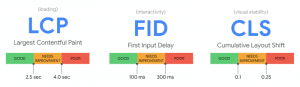
La future mise à jour intégrera donc les 3 nouveaux signaux issus du rapport “Signaux Web essentiels” qui sont la vitesse de chargement, la réactivité et la stabilité visuelle.

Chaque signal est quantifiable et Google nous renseigne sur le score à atteindre afin d’obtenir la meilleure expérience utilisateur et donc d’obtenir un meilleur classement sur son moteur de recherche.

La vitesse de chargement – Largest Contentful Paint (LCP)
La métrique LCP correspond au temps qui s’écoule avant que le contenu principal d’une page soit visible pour l’utilisateur. C’est une amélioration importante de la métrique FCP (First Contentful Paint) qui ne capturait que le tout début de l’expérience de chargement. Or, nous le savons, si une page affiche un écran de démarrage ou un indicateur de chargement, ce moment n’est pas très pertinent pour l’utilisateur. Google recommande donc d’obtenir un score LCP inférieur à 2,5 secondes.
L’interactivité – First Input Delay (FID)
La métrique FID intègre une notion intéressante puisqu’elle permet de mesurer le niveau de frustration d’un utilisateur. Dans les faits, la métrique FID calcule le délai entre l’instant où l’utilisateur interagit avec la page (clic sur un lien, clic sur un bouton, interaction JavaScript) et le moment où le navigateur est réellement capable de répondre à cette sollicitation. Google recommande un score FID inférieur à 100 millisecondes.
La stabilité visuelle – Cumulative Layout Shift (CLS)
Pour finir, Google prendra en considération la métrique CLS, qui évalue la stabilité du contenu lors de son chargement. Cette métrique a pour but d’éviter des clics accidentels sur un mauvais bouton lorsque le contenu se charge progressivement et que les éléments d’une page se déplacent. Cet indicateur doit être inférieur à 0.1 pour garantir la meilleure expérience possible.
Quels autres facteurs sont pris en compte?
En complément des signaux issus des Signaux Web essentiels, d’autres critères existants sont pris en considération par l’algorithme de Google dans l’évaluation de l’expérience utilisateur :
- L’ergonomie mobile : L’utilisation des appareils mobiles pour accéder à Internet étant en croissance, Google privilégie les sites adaptés aux mobiles.
- La navigation sécurisée : Google identifie les problèmes de navigation sécurisée dont la présence de logiciels malveillants.
- Le protocole de sécurité HTTPS : Google reconnaît comme fiables les sites en HTTPS, ce protocole garantissant la confidentialité des données et le certificat d’authentification. Google pénalise les sites qui ne sont pas encore passés au protocole sécurisé.
- Les consignes sur les interstitiels intrusifs : Google souhaite, comme tout utilisateur, que l’information recherchée soit immédiatement disponible à même le site. Aussi, il pénalise les sites dont la présence de pop-ups rendent difficile l’accès au contenu.
Comment se préparer à cette mise à jour?
Si la mise à jour de l’algorithme de classement de Google n’est prévue que pour 2021, vous pouvez dès à présent commencer à analyser et optimiser votre site afin d’être prêt le jour J et profiter de cette mise à jour pour propulser votre site en augmentant sa visibilité.
Mieux vaut commencer ce travail d’optimisation le plus rapidement possible dans la mesure où il est fort probable que l’algorithme prenne en considération chaque page de façon individuelle plutôt que le site web dans son ensemble.
Voici quelques recommandations pour commencer à optimiser l’expérience utilisateur dès aujourd’hui:
- Réduire le temps de chargement de votre site web. Voici un outil qui vous permet d’évaluer la vitesse de votre site et vous offre des pistes d’optimisations.
- Assurez-vous que votre site n’a aucune page brisée (error 404). Des outils tels que Google Search Console peuvent vous aider à les identifier.
- Évaluer la convivialité de vos pages grâce à des heatmaps. Certains outils comme Crazyegg ou Hotjar pourront vous aider à analyser l’interaction des utilisateurs sur votre site.
Conclusion
L’expérience utilisateur va devenir de plus en plus importante dans le classement des sites web sur les pages de recherche Google. Avec l’annonce précoce de cette mise à jour, vous avez le temps de vous préparer et régler les problèmes existants sur votre site web, alors ne perdez pas de temps.
Vous ne savez pas par où commencer ou vous avez besoin d’aide? Notre équipe peut vous accompagner dans l’optimisation de votre site web. Contactez-nous pour évaluer vos besoins.
Par Geoffrey Perrochon

Rigoureux et méthodique, Geoffrey a rapidement développé un intérêt pour la gestion de projets. Mesurer, analyser, améliorer, contrôler et consolider c’est ce qu’il aime faire au quotidien. Pas étonnant qu’Excel soit son outil de prédilection. Après 6 ans d’expérience en marketing côté client, il se spécialise dans le numérique et rejoint Dialekta pour y assurer la gestion des projets média et SEO. Toujours disponible et de bonne humeur, Geoffrey sait établir une relation de confiance essentielle pour avancer sereinement.
Sources:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
https://web.dev/vitals/#core-web-vitals